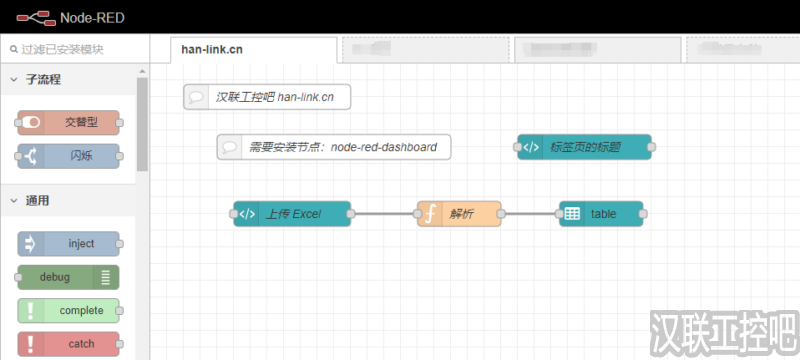
Node-RED 是一个基于流的开发工具,用于可视化编程。它使开发者能够通过拖放式界面轻松地创建应用程序。在使用 Node-RED 构建用户界面时,有时候你可能希望隐藏标题栏,以简化界面或创造更干净的外观。本文将向你展示如何隐藏 Node-RED UI 界面中的标题栏。

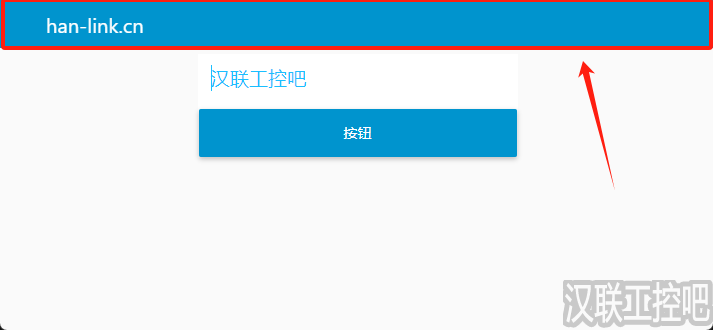
?????隐藏后?????

前提条件
在开始之前,请确保你已经安装了以下环境和工具:
- Node.js
- Node-RED
- 已安装并配置 Node-RED Dashboard 插件
如果你还没有安装这些工具,请先安装它们。你可以在 Node-RED Windows系统下安装教程 、Node-RED页面(dashboard)教程 找到详细的安装指南。
步骤一:打开 Node-RED Dashboard 设置
- 点击右侧“▽”倒三角按钮,点击 “Dashboard” 菜单项。

步骤二:编辑 UI 主题
在 Dashboard 设置页面中,你将看到一个名为 “Site” 的选项卡。点击它。
- 在 “Site” 选项卡中,你会看到一些全局的 UI 设置选项。

步骤三:隐藏标题栏
- 在 “Options” 部分,找到 “Show the title bar” 选项。
-

改成 “Hide the title bar” 选项。

步骤四:部署更改
完成设置后,点击右上角的 “部署” 按钮来部署你的更改。部署成功后,刷新浏览器页面,你将看到标题栏已经隐藏。
© 版权声明
您必须遵守我们的协议,如果您下载了该资源行为将被视为对《免责声明》全部内容的认可,本网站资源大都来自原创,也有少部分来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。敬请谅解! 侵权删帖/违法举报/投稿等事物联系邮箱:hanlink@189.cn
THE END























暂无评论内容