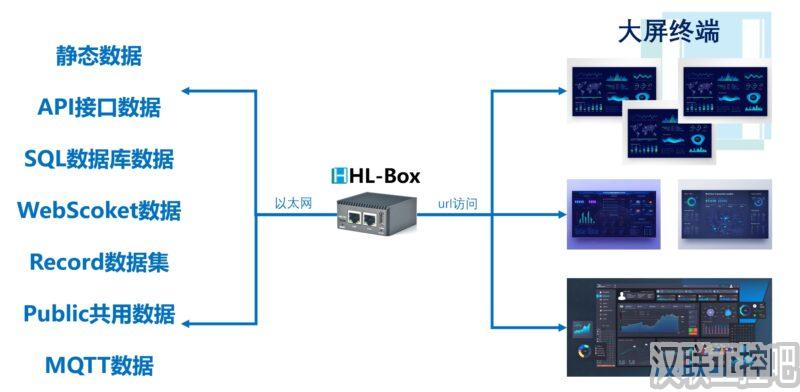
一、大屏简介
![图片[19]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
二、大屏大小
- 大屏宽度:大屏大宽度,可根据投放显示器的屏幕大小来设置;
- 大屏高度:大屏的高度是多少,可根据投放显示器的屏幕大小来设置;
![图片[20]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
三、大屏背景
- 背景颜色:大屏的背景颜色(只有没有背景图的时候,才显示出来);
![图片[21]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
2.图表类组件
2.1柱形图组件
柱形图组件就是添加柱形图的组件。点击“ ”图标,再点击“柱形图”,即可创建新的图
像,如下图;
![图片[22]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
一、组件名称设置
选中该柱形图组件,在操作界面右侧的“图层名称”处可修改组件的名称,如图2.12。(名称
最好要设置一下,方便后期组件管理)
![图片[23]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
二、系统配色
选中该柱形图组件,在操作界面右侧,打开“系统配色”开关,在“配色选择”下拉框中选择
主题色,来修改柱形图组件的配色,如下图。
![图片[24]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[25]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
三、位置设置
想达到下图图表的效果,可如下设置:
选中该柱形图组件,在操作界面右侧,打开“竖展示”开关,就可实现,操作步骤下图。
![图片[26]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[27]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
四、柱体设置
选中该柱形图组件,在操作界面右侧的“柱体设置”处可修改设置组件的外观特点,如下图。
- 最大宽度:柱体的最大宽度,可以调节改变柱体的宽度;
![图片[28]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
五、标题设置
选中该柱形图组件,在操作界面右侧的“标题设置”处可修改柱形图组件的标题样式,如下图。
- 字体位置:标题的位置,分为:居中、左对齐、右对齐;
- 副标题:副标题内容(如果不想显示副标题,不填写内容就不显示);
![图片[29]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
六、X轴设置
选中该柱形图组件,在操作界面右侧的“X轴设置”处可修改柱形图组件的X轴样式,如下图。
![图片[30]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
七、Y轴设置
选中该柱形图组件,在操作界面右侧的“Y轴设置”处可修改柱形图组件的Y轴样式,如下图。
- 轴反转:柱状图顺序上下调转;打开轴翻转开关,效果图如下图;
![图片[31]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[32]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
八、字体设置
选中该柱形图,在操作界面右侧的“字体设置”处可修改柱体顶部文字的样式,如下图。
![图片[33]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
九、提示语设置
选中该柱形图组件,在操作界面右侧的“提示语设置”处可修改柱形图组件的提示语,如下图。效果图如下;
![图片[34]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[35]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
十、坐标轴边距设置
选中该柱形图组件,在操作界面右侧的“坐标轴边距设置”处可修改柱形图距离左、右、上、下的距离,如下图。
![图片[36]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
十一、图例设置
选中该柱形图组件,在操作界面右侧的“图例设置”处可设置图例的样式,如图2.196;效果如图2.197。
- 字体颜色:图例的字体颜色。如果要想自定义图例的颜色,需要关闭系统配色(图2.1971)和删除所有自定义配色(图2.1972)中的颜色。
- 横向位置:图例的位置,分为:居中、左对齐、右对齐,如图2.1973;
- 纵向位置:图例的位置,分为:顶部、底部,如图2.1974;
- 布局朝向:图例的排列顺序,分为:横排和竖排,如图2.1975;
![图片[37]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.196
图2.196![图片[38]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.197
图2.197![图片[39]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.1971
图2.1971![图片[40]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.1972
图2.1972![图片[41]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.1973
图2.1973![图片[42]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.1974
图2.1974![图片[43]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
十二、自定义配色设置
选中该柱形图组件,在操作界面右侧的“自定义配色设置”处可配置上边不能设置的内容,如下图。
- 配色:柱体的颜色;如果开启了“系统配色”,需要先把系统配色先关掉,这样自定义的
![图片[44]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
十三、接口设置
选中该柱形图组件,在操作界面右侧,点击下图按钮,可设置接口。
![图片[45]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
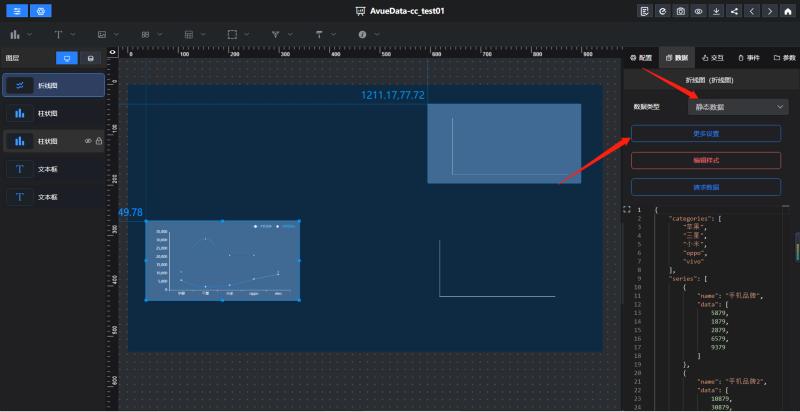
1.数据类型
数据类型分为静态数据和动态数据;
- 动态数据:会随着接口传过来的数据实时变化;(一般这种比较常用)
2. 接口地址
- series:柱形内容;内部 name为柱形名称,data为柱形相对应Y轴的值;
(1)静态数据,接口地址传过来的内容要符合以下格式:
// (1)两个柱形图接口格式:
{
"categories": [
"苹果",
"三星",
"小米",
"oppo",
"vivo"
],
"series": [
{
"name": "手机品牌",
"dta": [
1000879,
3400879,
2300879,
5400879,
3400879
]
},
{
"name": "手机品牌销售",
"data": [
100087,
340087,
230087,
540087,
340087
]
}
]
}
// (2)一个柱形图接口格式:
{
"categories": [
"苹果",
"三星",
"小米",
"oppo",
"vivo"
],
"series": [
{
"name": "手机品牌",
"dta": [
1000879,
3400879,
2300879,
5400879,
3400879
]
}
]
}
(2)动态数据,接口地址传过来的内容要符合以下格式:
// (1)两个柱形图接口格式如下,效果图如图2.1991;
{
"data": {
"categories": [
"苹果",
"三星",
"小米",
"oppo",
"vivo"
],
"series": [
{
"name": "手机品牌",
"data": [
1000879,
3400879,
2300879,
5400879,
3400879
]
},
{
"name": "手机品牌销售",
"data": [
100087,
340087,
230087,
540087,
340087
]
}
]
}
}
// (2)一个柱形图接口格式如下,效果图如图2.1992;
{
"data": {
"categories": [
"苹果",
"三星",
"小米",
"oppo",
"vivo"
],
"series": [
{
"name": "手机品牌",
"data": [
1000879,
3400879,
2300879,
5400879,
3400879
]
}
]
}
}
3. 刷新时间
这个参数主要针对动态数据设置的,完成数据的实时更新。
- 如果你想设置成5秒刷新一次,可以将刷新时间设置成“5000”;
4. 刷新数据
这个参数主要是重新请求以下接口,完成数据的更新。
![图片[46]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.1991
图2.1991![图片[47]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.1991
图2.1991![图片[48]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg) 图2.1992
图2.19925. 接口参数
暂时未用到;
6. 数据处理
这个参数用于处理图表中的数据,比如:你在不方便修改接口的时候,想修改一下图表中的某
一个或某几个数据,可在这里边修改。
![图片[49]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
全局变量
全局变量,它可以作用于axios发送数据中
作用域
他可以手动配置,也可以自动获取window.$glob全局变量下的参数
![图片[50]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[51]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[52]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
组件数据交互
组件请求回数据、完后返回组件可以识别的标准格式即可。
一、静态数据
直接配置成组件对应的数据格式即可
![图片[53]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[54]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[55]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
二、API接口数据
填写API地址,配置相关请求参数,返回的数据处理成组件对应的数据格式即可
![图片[56]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
三、SQL数据源数据
配数据源,编写对应的sql语法即可,数据格式处理和API一样
![图片[57]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[58]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[59]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[60]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
四、Websoket长链接数据
配置场链接地址即可返回数据
![图片[61]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
组件参数交互
组件之间的参数交互
选中你要交互的组件(可以是多个),并且填写传递过去参数的名称,映射字段就是取你数据中的那个字段,默认
为value。
![图片[62]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[63]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
一、静态数据
可以在过滤器中去处理,过滤器中的params参数就是传递过来的参数,根据参数处理结果后返回即可
![图片[64]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
二、API接口数据
不需要在过滤器中去处理结果的,他会根据你的请求,自定把参数帮你带入
![图片[65]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
三、SQL数据源数据
sql语句可以是字符串也可以是一个函数,函数中的data字段就是传递过来的数据,用来组装你的sql语句
![图片[66]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
四、Websoket长链接数据
这里和API接口一样,会帮你把参数带入请求中
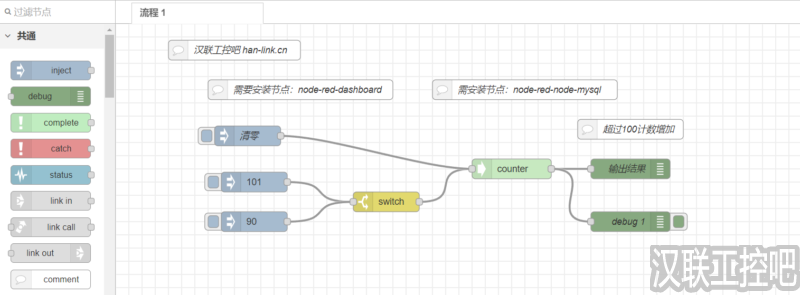
组件联动交互
组件之间的动态联动
点击查看示例
新建组件找到对应的交互事件地方
![图片[67]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
这里可JS处理逻辑,同时也可以拿到window.$glob全局变量
- refs为画布中全部组件对象,其中ID就是组件的对应序号
function(params,refs){
}
比如我们做一个动态显隐和赋值,画布中新建3个对应组件,并且找到他们的ID
![图片[68]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[69]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
function(params, refs) {
#图片组件
let imgObj = refs['9cafb1a2-3b28-4468-81bb-b207501ea036'
]
#文本组件
let textObj = refs['7def40b9-61c1-4941-8637-7f46f408547c'
]
if (params.value == 1) {
imgObj.$el.style.display = "block"
textObj.dataChart.value = '显示'
} else {
imgObj.$el.style.display = "none"
textObj.dataChart.value = '隐藏'
}
}
![图片[1]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/10/架构图-1024x502.jpg)
![图片[2]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320150550-1024x495.png)
![图片[3]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320161312-1024x495.png)
![图片[4]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_202303201505502-1024x495.png)
![图片[5]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_202303201505503-1024x495.png)
![图片[6]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_202303201505504-1024x576.png)
![图片[7]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320151120-1024x495.png)
![图片[8]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320151616-1024x65.png)
![图片[9]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320151716-1024x495.png)
![图片[10]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320151832-1024x495.png)
![图片[11]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320152241-1024x410.png)
![图片[12]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320152134-1024x410.png)
![图片[13]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320152707-1024x576.png)
![图片[14]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320154443-1024x461.png)
![图片[15]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320154741-1024x461.png)
![图片[16]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320155542-1024x44.png)
![图片[17]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320155955-1024x42.png)
![图片[18]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320160542-1024x44.png)


![图片[19]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320161058-1024x410.png)
![图片[20]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320161508-1024x410.png)
![图片[21]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320161627-1024x410.png)
![图片[22]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信图片_20230320162038-1024x543.png)
![图片[23]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320162143-1024x447.png)
![图片[24]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320162449-1024x529.png)
![图片[25]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320162621-1024x196.png)
![图片[26]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320162919-1024x603.png)
![图片[27]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320162941-1024x753.png)
![图片[28]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320163133-1024x390.png)
![图片[29]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320163701-1024x687.png)
![图片[30]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320163849-1024x645.png)
![图片[31]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320164035-1024x422.png)
![图片[32]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320164050-1024x466.png)
![图片[33]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320164322-1024x558.png)
![图片[34]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320164438-1024x469.png)
![图片[35]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320164455-1024x537.png)
![图片[36]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320164624-1024x434.png)
![图片[37]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320164925-1024x437.png)
![图片[38]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320165117-1024x472.png)
![图片[39]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320165152-1024x377.png)
![图片[40]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320165238-1024x436.png)
![图片[41]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320165331-1024x170.png)
![图片[42]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320165535-1024x373.png)
![图片[43]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320165553-1024x335.png)
![图片[44]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320165714-1024x466.png)
![图片[45]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320165852.png)
![图片[46]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320170818.png)
![图片[47]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320170943.png)
![图片[48]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320171011.png)
![图片[49]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320172023-1024x410.png)
![图片[50]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320172759-1024x788.png)
![图片[51]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320172903-1024x410.png)
![图片[52]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320172914-1024x410.png)
![图片[53]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320173224-1024x410.png)
![图片[54]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320173102-1024x580.png)
![图片[55]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320173310-1024x410.png)
![图片[56]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320175428-1024x398.png)
![图片[57]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320173909-1024x410.png)
![图片[58]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320174053-1024x267.png)
![图片[59]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320174304-1024x353.png)
![图片[60]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320174441-1024x340.png)
![图片[61]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320174558-1024x582.png)
![图片[62]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320174704-1024x440.png)
![图片[63]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320174746-1024x436.png)
![图片[64]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320174839-1024x566.png)
![图片[65]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320180031-1024x547.png)
![图片[66]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320180152-1024x571.png)
![图片[67]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320180818-1024x544.png)
![图片[68]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320180950-1024x543.png)
![图片[69]-数据可视化 HL-Box大屏设计器操作文档](https://han-link.cn/wp-content/uploads/2023/03/微信截图_20230320181019-1024x542.png)




















暂无评论内容